If you are a WordPress website owner, you know the headache of dealing with several Google Fonts. Sometimes you use too many and then you see your website speed score and Core Web Vitals scores have fallen down. This article will explore an easy solution and should work for all types of websites using Cloudflare.
More Google Fonts mean More Requests
Let’s understand what is happening when you load Google Fonts on your website.
For each Google Fonts, your website makes a request to fonts.gstatic.com which is Google Fonts’ domain that serves these fonts. When there are too many Google Fonts on your website, it means the browser will load all of them one by one.
One way to fix this is to minimize the number of Google Fonts you are using in total. Ideally one font for heading and one font for the body text. But to further improve performance, you should load Google Fonts locally or from your own domain. This helps with speed results including improving Core Web Vitals score and PageSpeed Insight scores a lot because everything is served from your own domain.
Cloudflare Fonts
Cloudflare recently came up with a solution to allow loading Google Fonts from your own domain in just one click, called Cloudflare Fonts. Yeah you read that right.
The Only requirement is that your website must be using Cloudflare and it is very easy to set it up even if you are not already using it.
First, you need to verify that your website is using Google Fonts, you can do so in 1-click using our Free Google Fonts Checker Tool or follow the manual method.
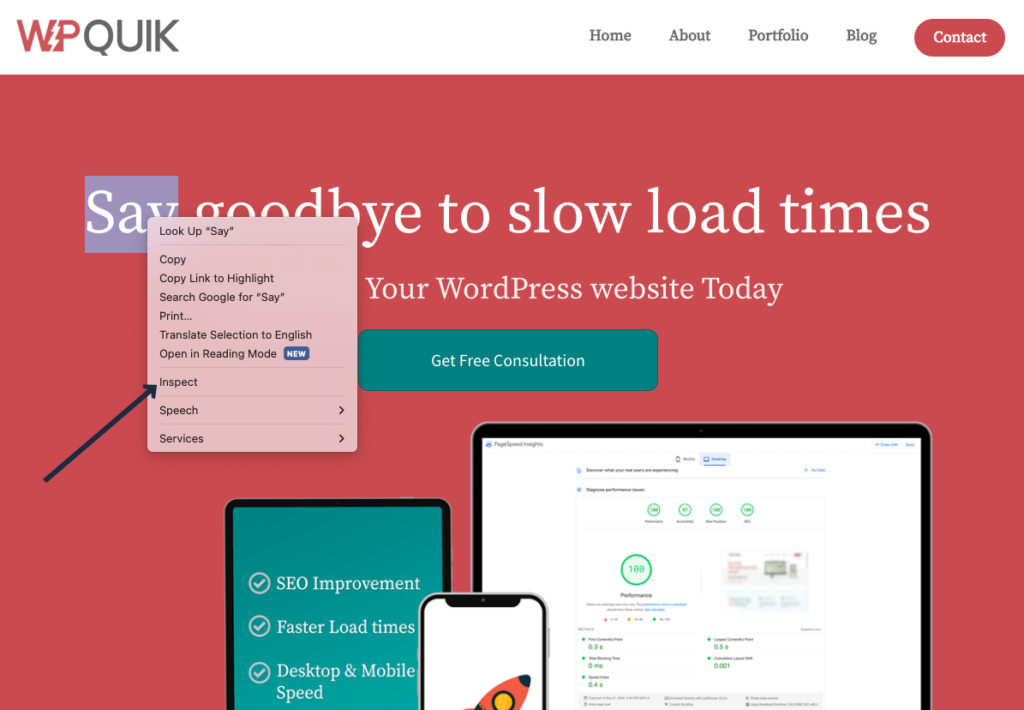
For manual method, open Chrome Developer Tools by right clicking a webpage and clicking ‘inspect’.

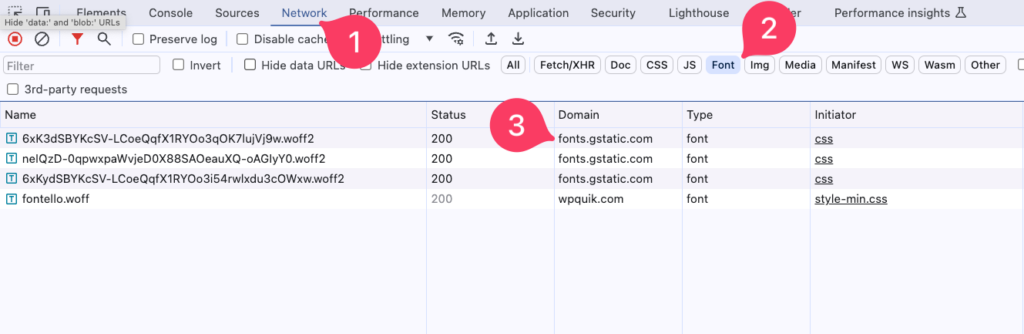
Then click Network tab in the Chrome Developers tools on the bottom (or right side, depending on your settings) and click Fonts. This should filter only Font files for your webpage. Reload your website by pressing CTRL/CMD + R and you should see fonts like this. If it shows any files from ‘fonts.gstatic.com’ like the screenshot below, it means your website is using Google Fonts and it can benefit from this optimization.

Now, login to your Cloudflare dashboard and select the website you want to change this setting for. Then click Speed tab, then Optimization and go to Content Optimization. Here, you should enable Cloudflare Fonts and that’s it.
To verify this is done correctly, clear Cloudflare cache, your WordPress caching plugin cache (if you are using one) and also your browser cache. Then open the same Network tab and reload the page. It should now show fonts loading from your own website, in this case wpquik.com instead of fonts.gstatic.com.
How it works
Cloudflare Fonts works by caching and storing the relevant Google Font files in its own cache. Since your website is already cached at Cloudflare for better speed and enhanced security, it also caches and serves these Google Font files while serving a webpage. This helps with both PageSpeed and Core Web Vitals score improvements.
Cloudflare has tons of other great features for speed and security which is why we highly recommend every WordPress website to use it. Got a question? Comment below.